Разработка микросервисной архитектуры для интернет-магазина


Клиент - крупный интернет-магазин, на сайт которого ежедневно заходит около 25000 уникальных посетителей, в акционные дни - еще больше. Для эффективной работы службы клиентского сервиса был необходим чат для сайта: компания перепробовала различные популярных онлайн-консультанты, но все они не выдерживали высокую нагрузку. Команда АЙТИ ПРОЕКТЫ предложила клиенту использовать готовый модуль чата на базе платформы Upservice, который прекрасно работает с высокой посещаемостью и обладает большой производительностью за счет микросервисной архитектуры, на которой он разработан.

Основные моменты
Отрасль: Торговля
Методология: Scrum
Команда: Product Owner 1, Бизнес-аналитик 1, Frontend-разработчик 3, Backend-разработчик 2, Дизайнер 1, Scrum Master 1, QA-инженер 1.
Язык: Python, JS
Фреймворки: Django, FastApi, Sanic, ReactJS
БД: PostgreSQL, Redis
Брокер сообщений: RabbitMQ
Срок: 1 месяц
Задача
Клиент (крупный интернет-магазин от торговой сети) нуждался в удобном чате для общения с посетителями сайта.
- Чат должен справляться с высокой нагрузкой и большой посещаемостью (25000+ пользователей в день), работать быстро и без перебоев.
- Оформление чата должно соответствовать фирменному стилю компании.


Решение
Наша команда оптимизировала процесс разработки, использовав наиболее актуальные технологии:
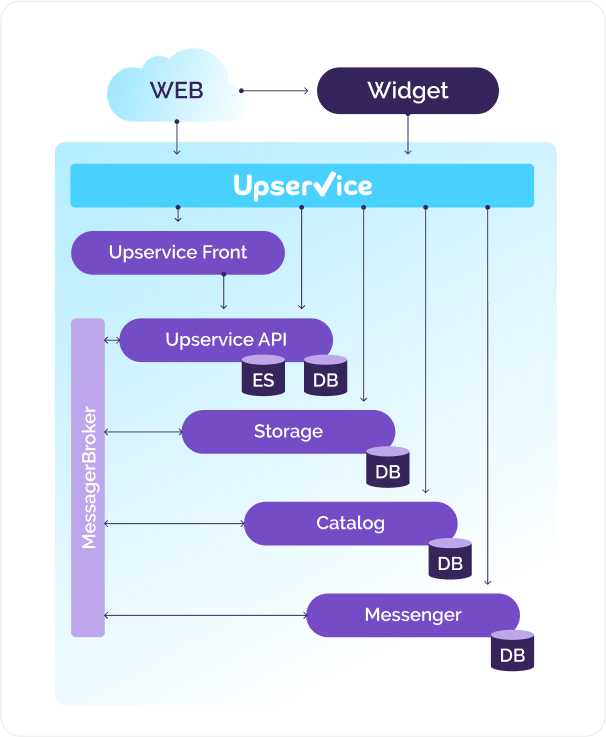
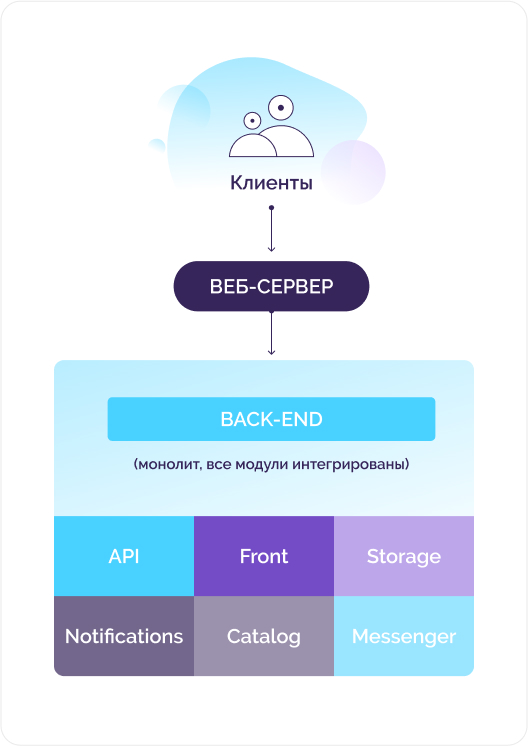
- Виджет разработан на микросервисной архитектуре: монолитная архитектура не позволяет масштабировать части системы, в связи с чем команда АЙТИ ПРОЕКТЫ приняла решение разбить монолит (приложение, построенное как единое целое) на микросервисы (небольшие компоненты).
- Разработка на микросервисной архитектуре позволила отдельному модулю сложной системы (чату) масштабироваться, а значит выдерживать большие нагрузки – поддерживать большое количество сайтов с высоким посещением пользователей ежедневно.
- Оформление чата полностью соответствует фирменному стилю компании.
Как это работает
Клиент уже являлся пользователем платформы Upservice, в связи с чем наша команда предложила использовать виджет Upservice и установить его на свой сайт для общения с пользователями:
- Клиент создает канал в Upservice
- Указывает сайт, на который хочет прикрепить виджет
- Выбирает интерфейс виджета и настраивает под дизайн своего сайта
- Устанавливает скрипт через панель администратора
- Виджет появляется на сайте
- Пользователи сайта могут писать в чат: задавать вопросы, присылать замечания и предложения
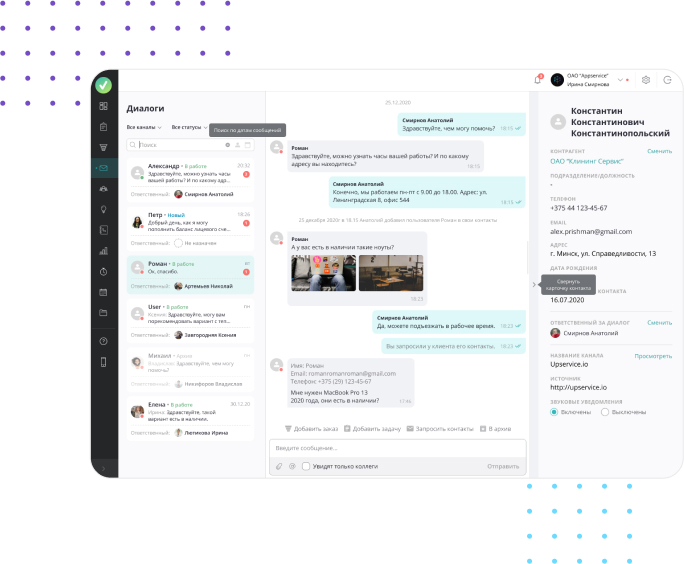
- Операторы канала работают в системе Upservice и получают сообщения в режиме онлайн (и отвечают в интерфейсе Upservice), в то время как пользователи получают ответ в чате на сайте.
Установка и настройка виджета занимает несколько минут, при этом чат работает быстро и без перебоев, справляясь с высокими нагрузками.